Hierbei kann ich dich unterstützen
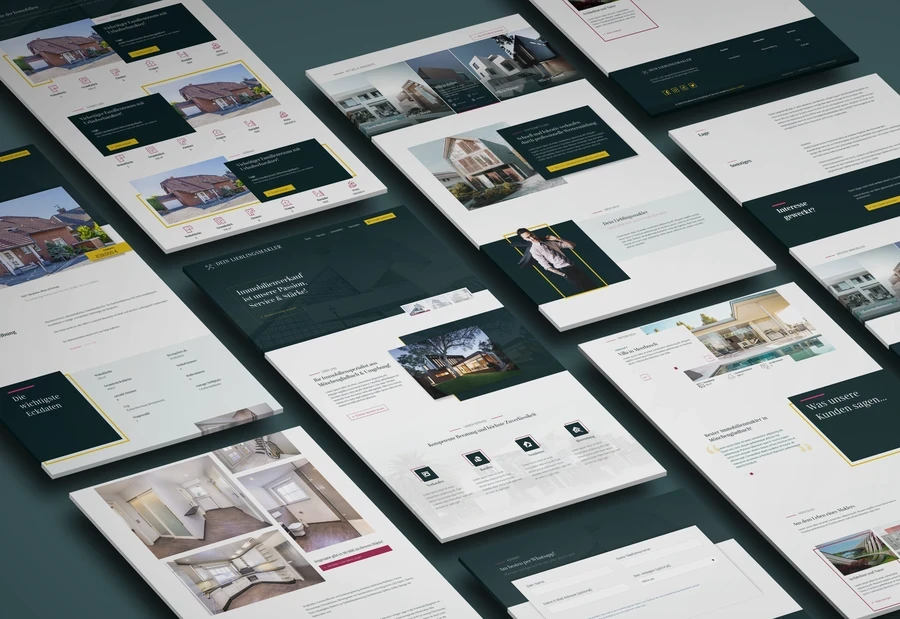
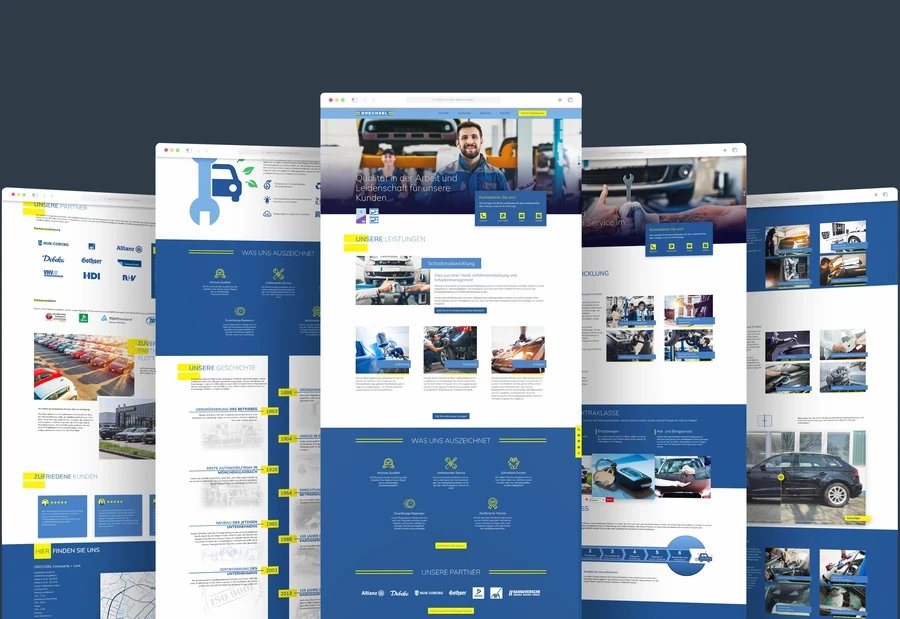
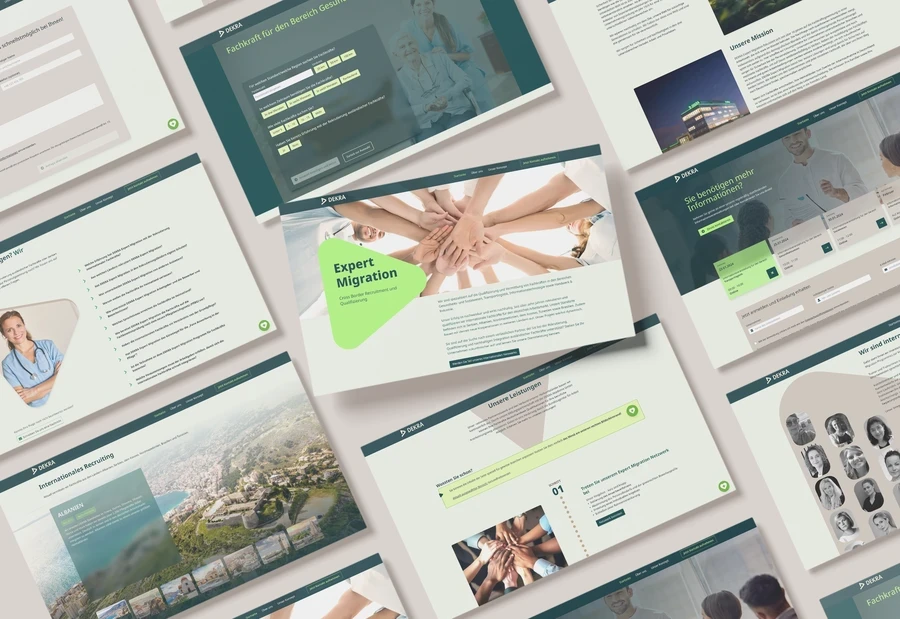
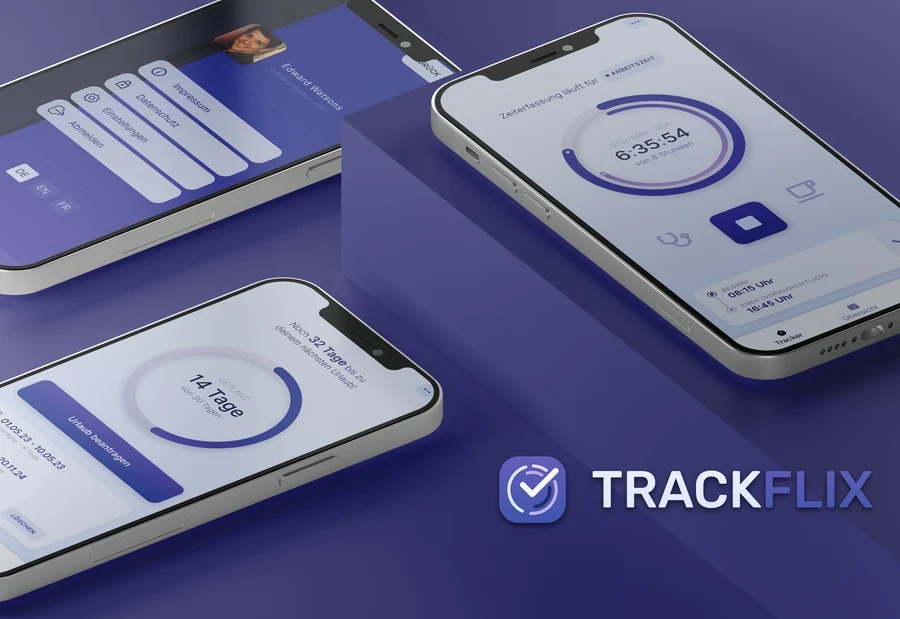
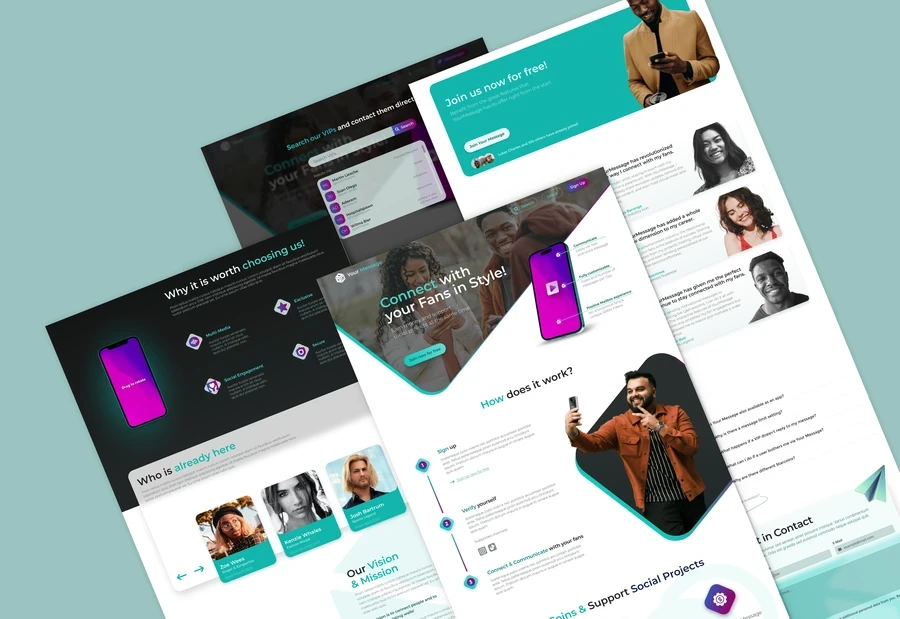
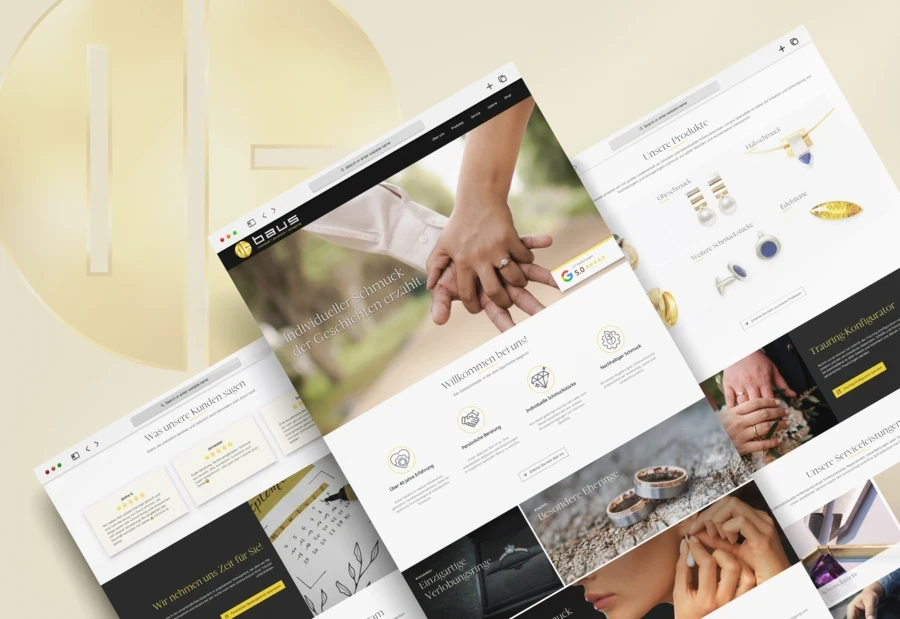
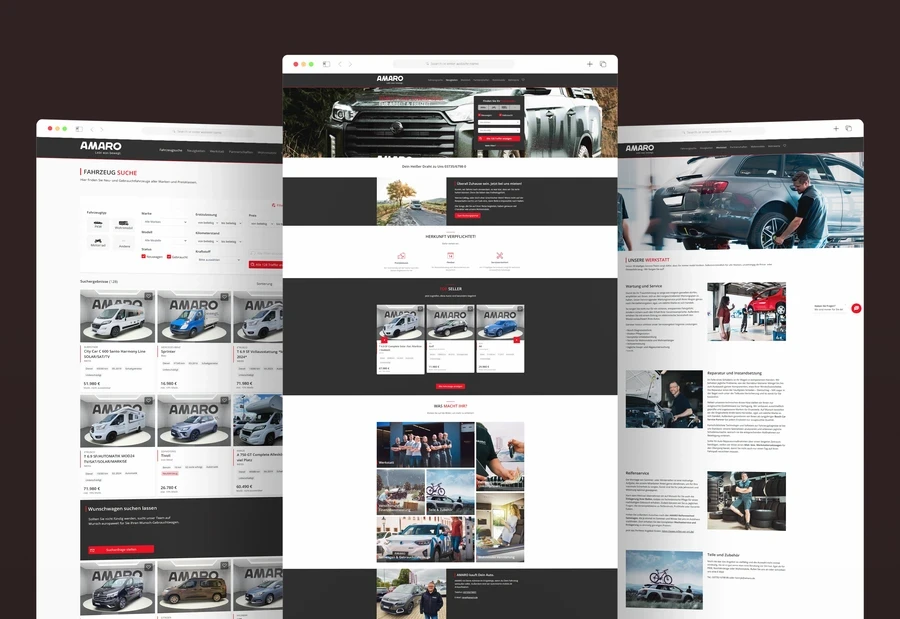
User Interfaces zu entwickeln, welche kreatives Design, intuitive Nutzerführung und zukunftsweise Trends miteinander vereinen, ist ein komplexer Prozess.
Die Anforderungen vor allem in den Bereichen der Barrierefreiheit, Performance als auch geräteübergreifenden Bedienbarkeit sind in den letzten Jahren enorm gestiegen. Doch richtig eingesetzt kann ein durchdachtes User Interface wahre Wunder vollbringen. Denn es schafft eine Verbindung zwischen der Kundschaft und deinem Produkt oder Service. Es schafft positive Erfahrungen, Vertrauen und hat somit großen Einfluss auf den Verkaufserfolg und die Weiterempfehlungsrate.